设计精良的理财软件界面关键要素和指导建议
简介:本文将阐述理财软件界面设计的关键要素,包括用户体验、可用性和视觉设计等方面,并提供一些建议,帮助设计师在开发理财软件界面时创造出出色的用户体验。
一、用户体验
1. 易用性:理财软件的界面应该简单直观,使用户能够轻松地找到需要的功能和信息。在设计过程中,应考虑到用户能否快速理解和使用软件。
建议:采用直观的导航和操作方式,尽量减少用户学习成本。使用明确的标签和图标,使功能易于识别和操作。
2. 一致性:界面的各个部分应保持一致,具有相似的布局、颜色和字体等元素。这样可以减少用户的学习难度,提高界面的可识别性和可预测性。
建议:使用统一的颜色和字体方案,采用相似的布局和元素样式。确保各个页面之间的视觉风格一致。
3. 反馈机制:及时的反馈可以帮助用户确认他们的操作是否成功,避免用户的疑惑和不安。
建议:使用合适的动画、提示信息和状态栏等机制,及时向用户反馈操作结果,帮助用户确认他们的操作是否成功。
二、可用性
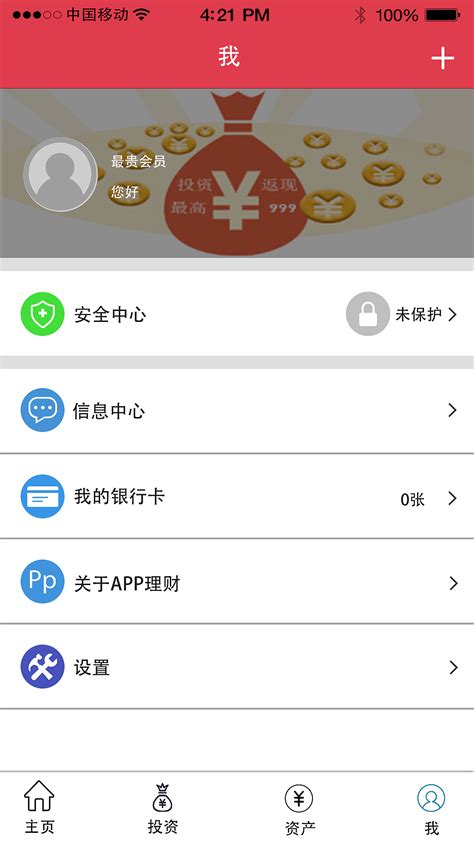
1. 内容布局:合理的内容布局可以帮助用户快速找到所需信息,并提供清晰的信息层次。
建议:采用明确的信息分类和组织方式,通过目录结构、标签和过滤器等功能,提供多样化的内容展示方式,以满足用户个性化需求。
2. 功能导航:用户在理财软件中通常需要执行各种不同的操作,因此功能导航设计至关重要。
建议:采用直观的导航结构、标签和菜单等元素,帮助用户快速找到需要的功能页面。使用合适的图标和文字描述,增加功能识别度。
3. 响应速度:快速响应是提高用户体验的关键。用户通常期望软件能够迅速响应他们的操作。
建议:优化软件的性能和响应速度,减少加载和刷新时间。使用适当的进度指示器,告知用户系统正在处理中,避免用户产生不必要的等待和焦虑。
三、视觉设计
1. 简洁和明了:理财软件的界面设计应该简洁明了,避免复杂和混乱的视觉效果。过多的信息和元素会导致用户的注意力分散,降低用户体验。
建议:采用简洁的颜色方案和布局结构,避免过多的图表和装饰性元素。使用适当的空白间隙,提高页面的整体可读性和视觉效果。

2. 足够的可读性:理财软件是用来帮助用户管理财务的工具,因此文字的可读性非常重要。
建议:选择合适的字体和字号,确保文字清晰易读。在关键信息和操作按钮上使用明显的颜色和对比度,以提高用户注意力。
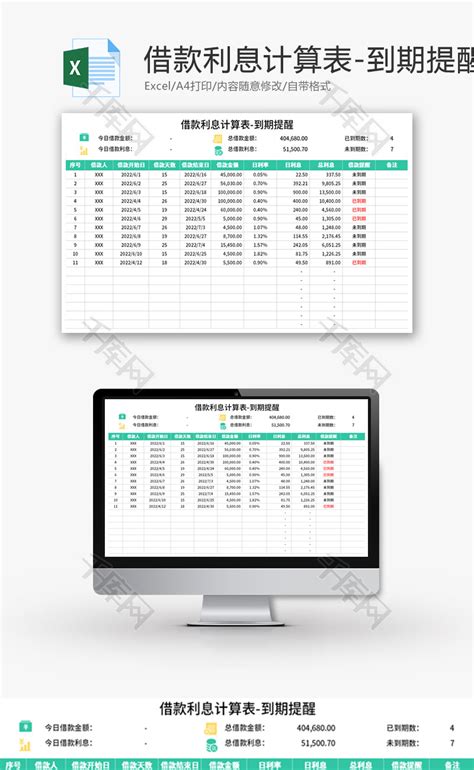
3. 图表和数据可视